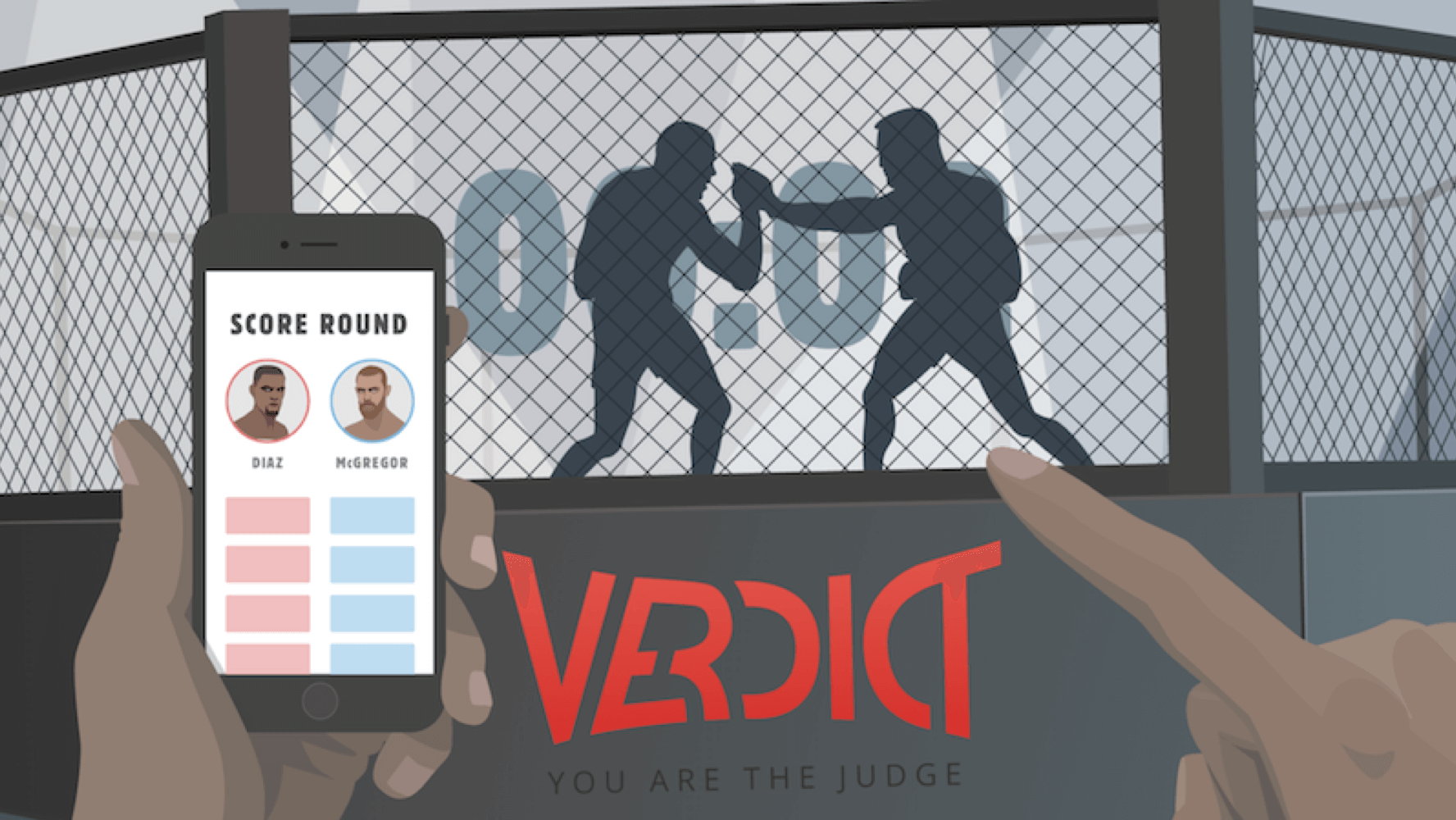
App Promoting Website Header
(Jan 2017)

Launch demo
Summary
- Made to entertain and educate potential app users so they would get excited enough to download the app
- New animation techniques was developed to make fighting motion appear realistic
- Some success stats coming soon
Testimonial
“From the moment we began talking to Johan, we knew we were in the right hands. Before creating the animation, Johan wanted to put himself in the shoes of a Verdict user to completely understand the experience. He logged on during one event, and found out what Verdict was about. That is what we appreciated about him the most. He wanted to do the perfect job, so he took the initiative to see what the product was all about by using it himself.
Johan set up several Skype meetings with our team during the process. This made the experience very comfortable for us. We always knew where he was and the progress of the animation.
The animation he created for us was using SVG image format, which was a technical requirement for us. We reached out to several animators before him, but the majority did not know how to work with that. Johan always has his eye on the ball, and he created the file that we required.
The animation turned out fantastic. A 30 second animation that informs the viewer what our product is all about. After implementing the animation on our site, the hits on our website increased by 156% the first month.
We recommend Johan to anyone looking for an animation.”
Mandeep Singh Olma – Founder & Product Owner, Verdict MMA
About the project
Verdict MMA is the Fantasy Football for Ultimate Fighting. Fans use the app to make essential fight predictions before real sports events and to score rounds in real-time during them. The results of scoring and predicting fights are compared to other players around the world, creating a global top list in which the greatest ultra fans are rewarded for their fluke and nerd-level knowledge.
The animation was made to promote the app by grabbing the attention of potential users at the very first second and to make them froth while learning what the app is about. Relevant and relatable content engage, so by letting superstars Nate Diaz and Conor McGregor beat the shit out of each other, we hoped to really excite every MMA fan that would visit the page.
Animation challenges
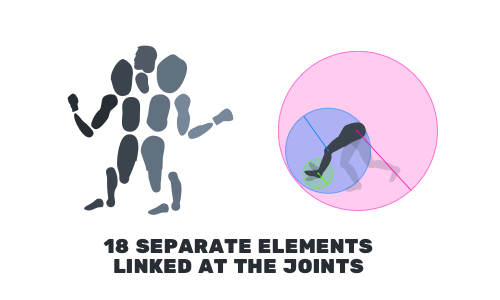
As in all other projects, everything is code based graphics animated with javascript. The characters are both made of graphic elements that are connected by the joints resembling a human skeleton. Setting up a character like this means that motion will seem realistic as long as it stays true to that skeleton structure.

With the right setup, and with some animation principles in mind, just a few lines of code can create a pretty compelling look. Here’s an early prototype that demonstrates that.

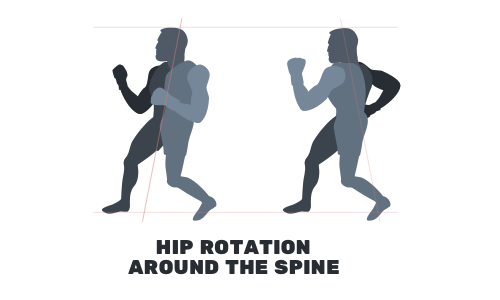
During my research I realised that hip rotation is super essential to create believable fighting motion, so I needed a way to make the 100% flat bodies appear to be rotating around the spine. To achieve this faux 3D effect I divided graphics in elements that in real life would be closer to and further away from the camera. Imagine a person with its left side towards you. The left shoulder is closer to you than the right one. By animating left and right shoulder in opposite directions you can create a fake sense of depth and make the character appear as it’s rotating around its spine.

The visual result is a scene with depth. Instead of having characters that look like flat cutouts, they appear more life-like as silhouettes shot in backlight.
I learned a lot of valuable lessons and had many reusable insights doing this projects – both from a visual and code development perspective. I really look forward to future projects involving character design, anatomy and kinetics. The code I write will be smarter and more performant code, and the visual results will be greater.
Tech spec*
| Category | Total weight | FPS Desktop | FPS Mobile | Responsive | All Browsers |
|---|---|---|---|---|---|
| App promotion | 108 kB | 30-60 | 30-40 |  |
 |
❤️ Let’s be friends!
Drop me a line at johan@nerdmanship.com or pick your favourite poison below:
- Get nerdy animation updates on the Facebook Page.
- I share things that impress me on Twitter.
- I’m forced to degrade my projects on Dribbble.
- All my experiments end up at Codepen.
- I keep a friends list of emails too. Sign up here.
License
The code is available under the MIT license.
*
| What does the table mean? | |
|---|---|
| Category | Distinguishing subdivision of all projects |
| Total weight | Total file size of minified and compressed project including all dependencies |
| Fps | Amount of frames rendered each second (max 60). An indicator on how well the code performs when tested on current version of the most common browsers. Most common desktop browser in North America is currently: Chrome. Most common mobile browser in North America is currently: Safari |
| Responsive | Animated/interactive content responds and adapts to the screen size of user’s device |
| All Browser | Project works on all currently supported versions of Chrome, Firefox, Safari, MS Internet Explorer and MS Edge |