A Prototype That Made It All The Way To Firefox
(Sept 2016)

Launch demo
Summary
- One of my first personal prototypes, picked up and used by Firefox
- Made to demonstrate brand storytelling values in web animation
- Big innovative brands like Firefox see the great value in web animation
- The novelty of web animation is a value in itself. It breaks the noise.
Quotes
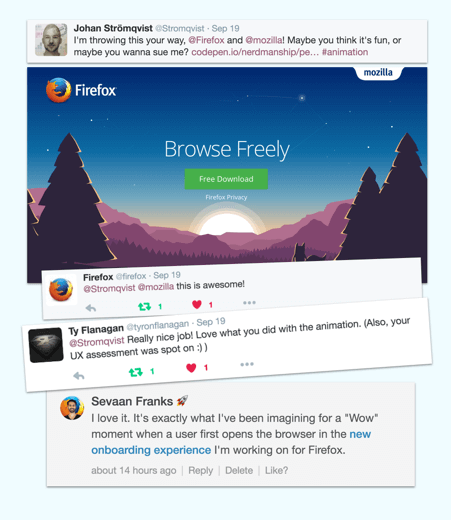
“Really nice job! Love what you did with the animation.”
Ty Flanagan – Creative Lead, Mozilla Firefox
“Super fluent & masterfully executed animation!”
Peter Mueller – Art Director, Razorfish
“Exactly what I’ve been imagining for a wow moment when users first open the browser.”
Sevaan Franks – Staff Product/UX Design, Mozilla Firefox
About the project
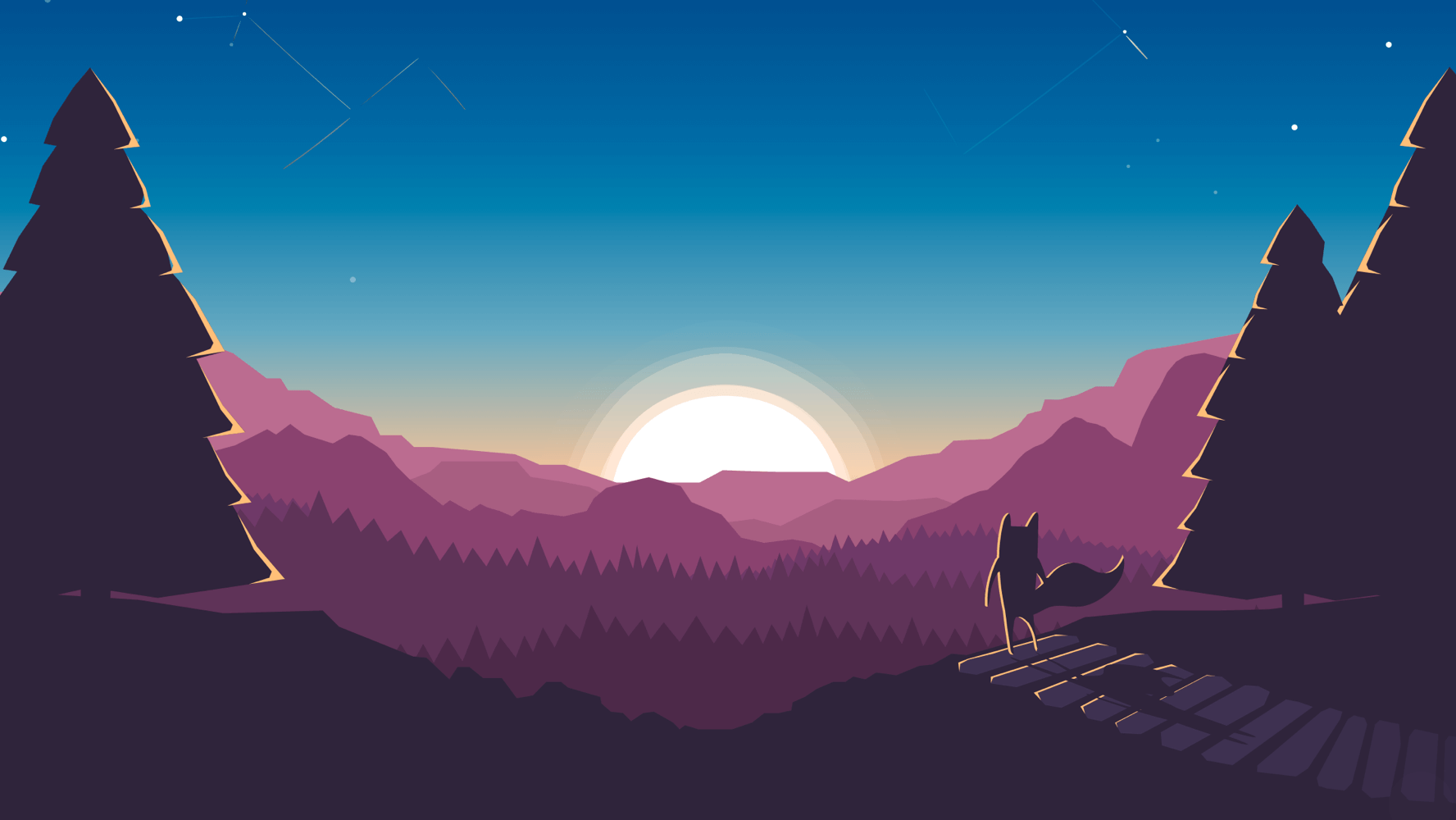
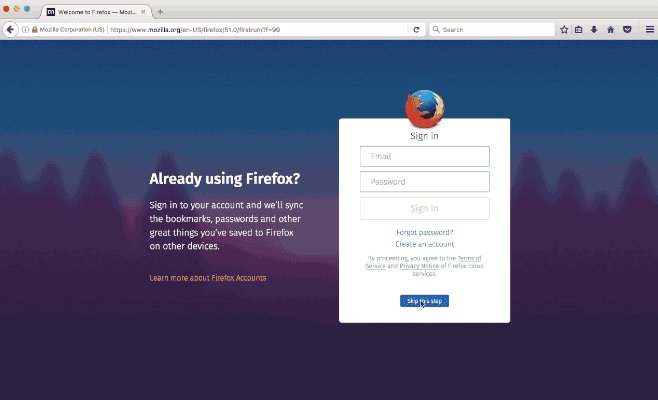
If you take a look at Firefox’s original website you’ll notice that it’s really well made. The message is super clear – ‘Freedom’. The fox is gazing over an open landscape and the copy is themed accordingly. In it’s simple form, this is great storytelling. It says something important about the brand and the product, and people will surely leave the page feeling good.
As a web animation experimentalist, I thought:
Hey, this is a perfect way to demonstrate how web animation can drive both emotion, story and message, and ultimately engagement. What if you would start the web experience by soaring over the landscape? Striking!
So I snatched the graphics and wrote the animation. The code was crude, but it turned out great.
I shared it on Twitter and offered Firefox to sue my for copyright infringement. But they didn’t. Instead they loved it and we started to talk.

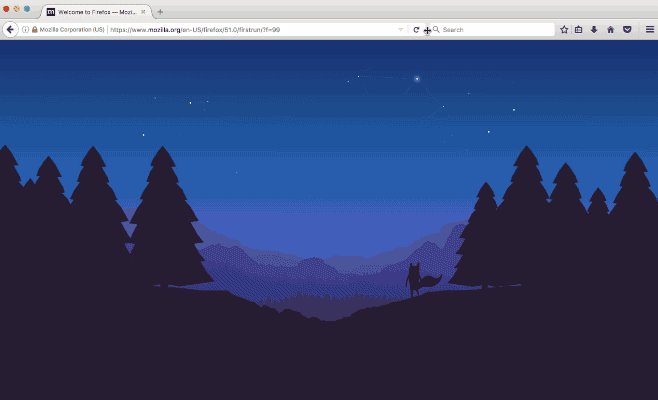
The prototype I made was experimenting with the main download page – which was ‘suboptimal’ UX-wise, as I wrote about in the animation info – but Firefox had been wanting to use something similar in their onbaording experience where it made much more sense UX-wise.
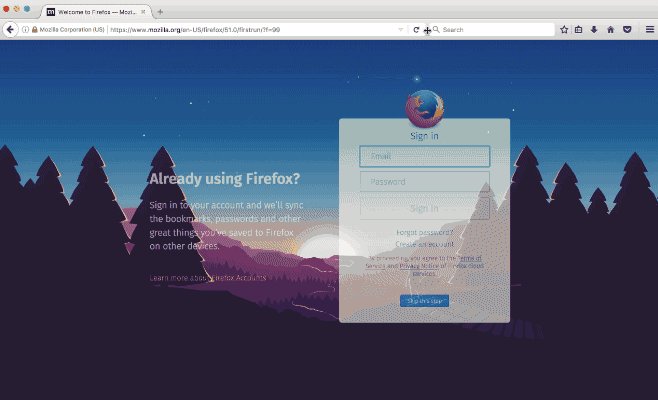
The prototype was used as a reference through-out the design process and in March 2017 their new onboarding experience was done. You see it live after downloading and launching Firefox:

I’m very proud of my contribution and super happy to see big industry leaders recognise the value in bringing web experiences to life!
Tech spec*
| Category | Total weight | FPS Desktop | FPS Mobile | Responsive | All Browsers |
|---|---|---|---|---|---|
| Prototype | 52 kB | 60 | - |  |
 |
❤️ Let’s be friends!
Drop me a line at johan@nerdmanship.com or pick your favourite poison below:
- Get nerdy animation updates on the Facebook Page.
- I share things that impress me on Twitter.
- I’m forced to degrade my projects on Dribbble.
- All my experiments end up at Codepen.
- I keep a friends list of emails too. Sign up here.
License
The code is available under the MIT license.
*
| What does the table mean? | |
|---|---|
| Category | Distinguishing subdivision of all projects |
| Total weight | Total file size of minified and compressed project including all dependencies |
| Fps | Amount of frames rendered each second (max 60). An indicator on how well the code performs when tested on current version of the most common browsers. Most common desktop browser in North America is currently: Chrome. Most common mobile browser in North America is currently: Safari |
| Responsive | Animated/interactive content responds and adapts to the screen size of user’s device |
| All Browser | Project works on all currently supported versions of Chrome, Firefox, Safari, MS Internet Explorer and MS Edge |