Nerdmanship Projects – All code. Virtually no loading time

Featured Projects
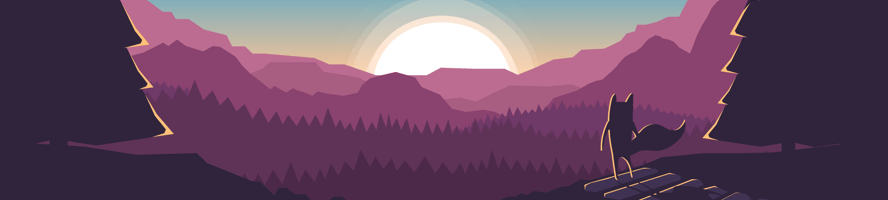
1️⃣ Firefox Website Intro

| *Category | Total weight | FPS Desktop | FPS Mobile | Responsive | All Browsers |
|---|---|---|---|---|---|
| Animation prototype | 52 kB | 60 | - |  |
 |
A personal experiment that was picked up by Firefox and used in the process of developing their new browser onboarding experience. The experiment demonstrates how web animation could reinforce the core of Firefox’s brand message – ‘Freedom’ – by allowing the user to soar over the landscape.
“Exactly what I’ve been imagining for a wow moment when users first open the browser.”
Sevaan Franks – Staff Product/UX Design, Mozilla Firefox
Full project

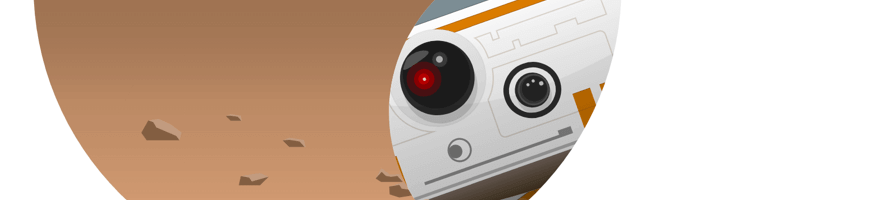
2️⃣ Interactive Starwars Droids

| *Category | Total weight | FPS Desktop | FPS Mobile | Responsive | All Browsers |
|---|---|---|---|---|---|
| Interactive prototype | 51 kB | 60 | - |  |
 |
The result of a new randomising animation technique I developed. Trended as most popular project on Codepen.io and was featured in Codepen Spark. Over 20 000 views to date, and +100 retweets on Twitter.
“This is such solid work from Nerdmanship! May the fourth be with you!”
Sarah Drasner – World leading writer, speaker and influencer of web animation
Full project

3️⃣ App Promotion For Verdict MMA

| *Category | Total weight | FPS Desktop | FPS Mobile | Responsive | All Browsers |
|---|---|---|---|---|---|
| App promotion | 108 kB | 30-60 | 30-40 |  |
 |
Verdict MMA is the Fantasy Football for Ultimate Fighting – fans use the app before and during real sports events. This violent website header shows superstars Nate Diaz and Conor McGregor beat the shit out of each other. It was made to make UFC fans froth in context of the main use case of the app – to score fights in real time.
“Quote”
Person – Title
Full project

All projects below
- An Interactive Tribute <- this one looks nice
- Kaonashi The Corruptor <- this one has clever code
- Core Value Infused Logo Reveal
- Logotype And Button Interplay
- Paragraphs With Personality
- The Manifestation Of A Crabby Pun
- Buzzword Randomiser
- Appealing Effect At Minimal Effort
- My Little Snitch <- this one tells me secrets
- Cinematic Website Intro

An Interactive Tribute

This interactive experience is an homage to the Japanese equivilent of Walt Disney – Hayao Miyazaki, and his masterpiece Mononoke-hime. Inspired by his style of film-making, it demonstrates how to bring complex artwork, advanced animation and curious interaction to the web in a very resourceful way. The project recieved plenty of blessings around the creative coding community after being published on the frontpage of codepen.io, featured in Codepen Spark and Web Animation Weekly.

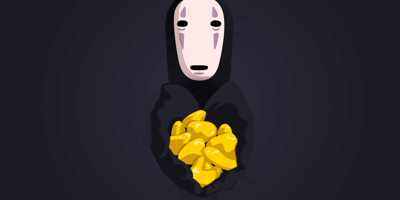
Kaonashi The Corruptor

This faceless character was brought to life in a creative mix of subtle randomised animation and user interaction. Designed and built in a single day, it was a personal culmination in efficiency and a new level in my from-graphics-to-code workflow. It was also selected for the frontpage of codepen.io. He offers you gold and follows your mouse around.

Core Value Infused Logo Reveal

We Construction is a cheeky newcomer in the Scandinavian construction industry. They do things smarter and more considerate than their competitors, which they wanted me to express in a code-based animation. They got a complete package of motion graphics content that is applicable to everything from websites and videos, to powerpoints and email footers.

Logotype And Button Interplay

This interactive header is designed to seamlessly guide the user’s attention from the animated logotype to the main call to action button. It’s an experimental approach to conversion optimisation, which essentially is what this marketing conference is all about.

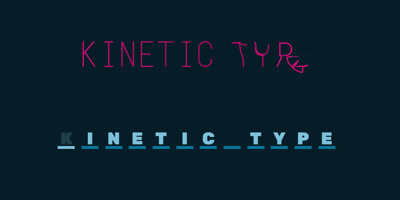
Paragraphs With Personality

Kinetic typography is simply moving text – and a powerful tool for storytelling. When you set text in motion you attach emotion and personality to it, and you can help the user feel and imagine what she reads. This kind of interactive animation can be used in anything from attention grabbing headers to very not-boring forms. It was also selected and featured at the frontpage of codepen.io.

The Manifestation Of A Crabby Pun

Bob was the very first experiment I made with code and was tragically born from a shitty pun: ‘Let me crab your attention’. Coming from a UX and communications background, that was how I felt about the potential of web animation. Attention is a hard earned commodity on the internet, but I knew that I could harness it with the techniques I was going to develop. I woke up the day after I shared the project to find that Chris Coyier himself – the founder of css-tricks and codepen, and a long time hero of mine – had selected Bob for the front page. I felt I was on to something.

Buzzword Randomiser

Hoylu is an innovative tech company from Hollywood on a mission to “augment your work life”. With fresh technology and interactive surfaces they take both remote and local collaboration to a new level. Before officially launching their business they wanted to create some anticipation among their potential clients and competitors. A script like this could be fed any set of words and output new sentences every time, in any visual style.

Appealing Effect At Minimal Effort

This colorful fruit was a speed-challenge I gave my self. How fast could I make something intersting-looking? Create the graphics, setup the dev environment, animate and share it? With the javascript framework I use it turned out to take only 20 minutes and [two lines of javascript][apple-code]. It got some good spread on Twitter and also this project was selected for the frontpage of codepen.io. I guess people simply like things that move, or maybe they’re just sentimental Apple fans?

My Little Snitch

This little animated menu is my main informant. It’s been used to navigate my visitors to my other pages in all my experiments since Feb 2017. With built in analytics it lets me know that in less than four months I’ve had +250 000 views spending 1m50s on average. Those stats make me happy. And they also teach me how they behave and what of my content is the most appealing.

Cinematic Website Intro

This website served as Nerdmanship-at-a-glance during my first year of research and development. The intention was to provide a sample of tasty web animation and interactivite and share the most essential information about my project. Since approaching an official launch this loyal servant will rest in the archive.

❤️ Let’s be friends!
Drop me a line at johan@nerdmanship.com or pick your favourite poison below:
- Get nerdy animation updates on the Facebook Page.
- I share things that impress me on Twitter.
- I’m forced to degrade my projects on Dribbble.
- All my experiments end up at Codepen.
- I keep a friends list of emails too. Sign up here.

*
| What does the table mean? | |
|---|---|
| Category | Distinguishing subdivision of all projects |
| Total weight | Total file size of minified and compressed project including all dependencies |
| Fps | Amount of frames rendered each second (max 60). An indicator on how well the code performs when tested on current version of the most common browsers. Most common desktop browser in North America is currently: Chrome. Most common mobile browser in North America is currently: Safari |
| Responsive | Animated/interactive content responds and adapts to the screen size of user’s device |
| All Browser | Project works on all currently supported versions of Chrome, Firefox, Safari, MS Internet Explorer and MS Edge |